Статьи
Network Information API – как узнать состояние сети прямо в браузере
В современном мире оптимизация веб-приложений под различные сетевые условия становится ключевым аспектом разработки. Network Information API предоставляет необходимые данные о соединении устройства, помогая разработчикам адаптировать работу приложений в зависимости от качества сети пользователя.

Почему ваш сайт должен иметь размер менее 14 КБ
Небольшой размер сайта напрямую ускоряет его загрузку — в этом нет ничего неожиданного. Удивительно другое: страница размером 14 КБ может загружаться значительно быстрее, чем страница в 15 КБ — разница способна достигать 612 мс. При этом между страницами 15 КБ и 16 КБ разница во времени загрузки уже почти незаметна.

Это связано с алгоритмом медленного запуска TCP (TCP slow start). В этой статье мы разберём, что это такое, как он работает и почему вам стоит обращать на это внимание. Но для начала кратко пройдёмся по базовым понятиям.
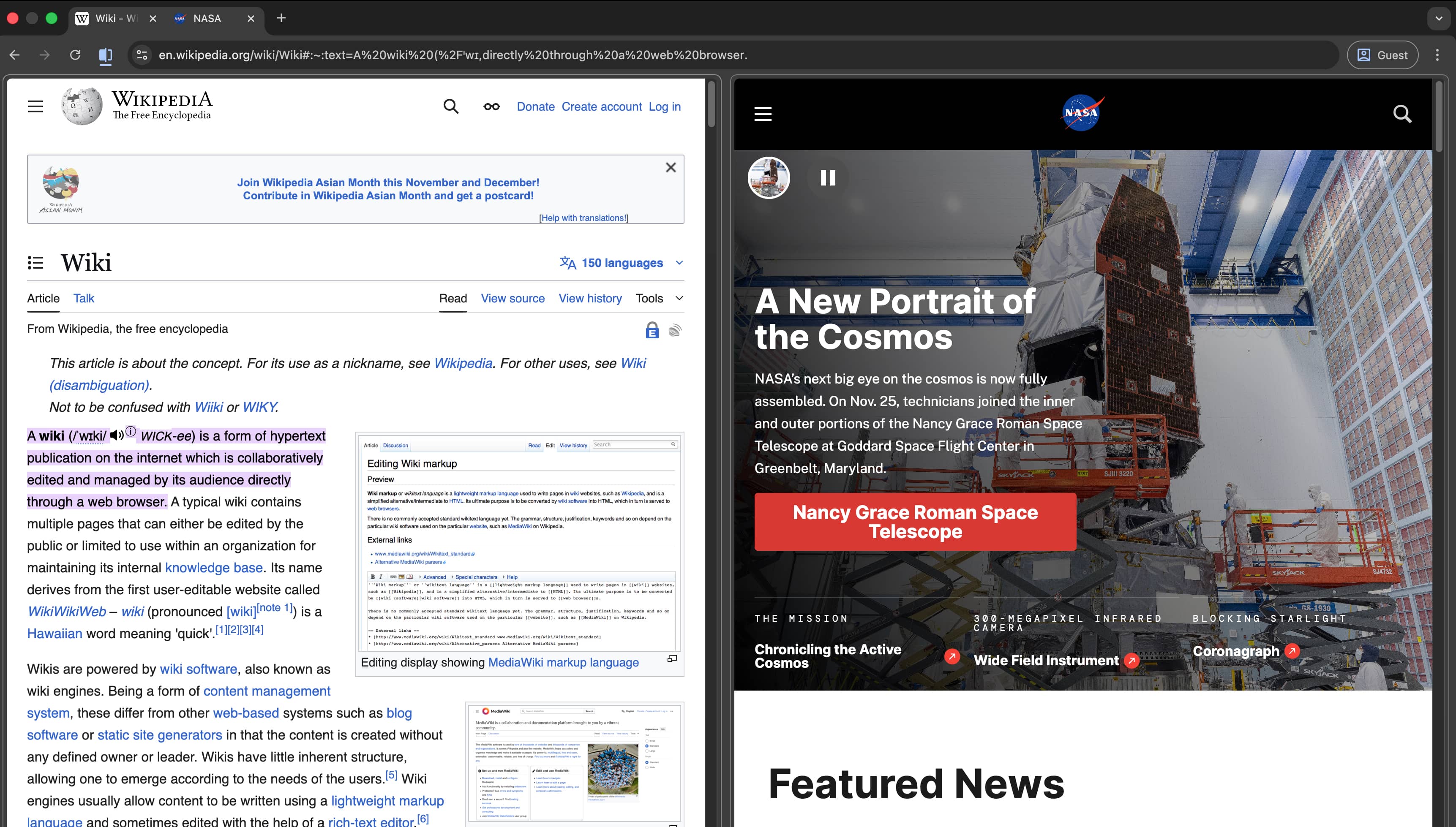
Новая фича Chrome: Split View
В Google Chrome появилась новая фича - Split View

Волшебная кнопка для вставки кода на MacOS
Вы когда-нибудь ловили себя на том, что постоянно печатаете тройные кавычки ```, чтобы начать код-блок? И вот руки уже тянутся к клавише `… А потом вы пять раз исправляете раскладку, ловите неправильный символ, удаляете, снова вводите… Короче — боль.
Но сегодня боль закончится 💉✨
Мы заставим клавишу ` (backtick) вести себя примерно так: нажал быстро → печатает обычную кавычку ` ,а подержал секунду → магическим образом появляется блок кода.
Светлая тема в ChatGPT для macOS (Desktop App)
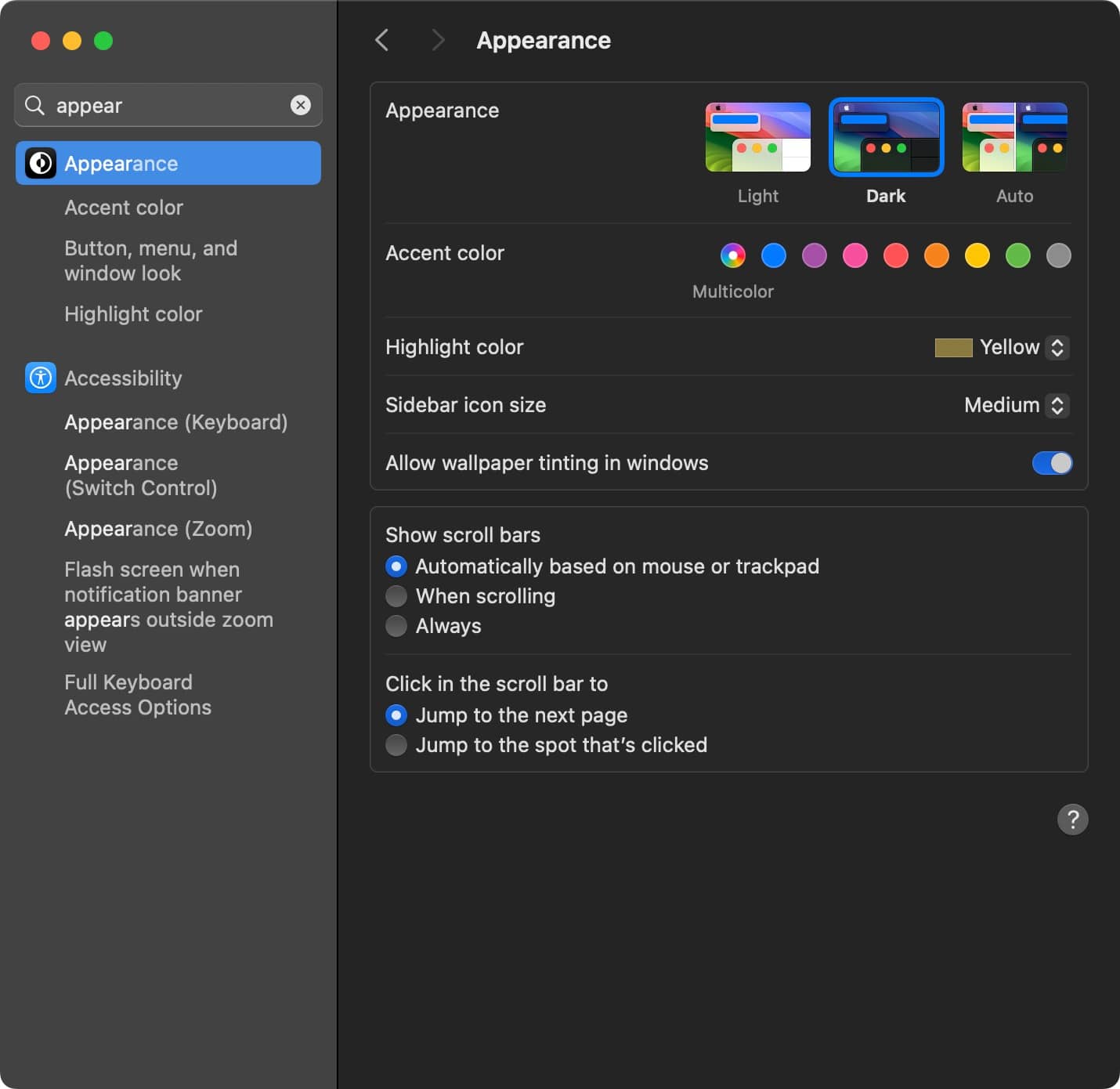
На момент написания этой заметки в настольном приложении ChatGPT для macOS нет встроенной настройки для переключения между светлой и тёмной темой. По умолчанию приложение наследует ту цветовую тему, которая установлена в системе: System Settings → Appearance.